ウェブサイトの表示速度はサイトのアクセス数に大きく影響します。
特に画像が多いサイトでは、画像の最適化が重要です。
次世代画像形式の一つであるAVIFは、サイトの表示速度を向上させる鍵となるかもしれません。
この記事では、AVIF画像がなぜ重要なのか、そしてWordPressでのAVIF画像の利用方法について詳しく解説します。
サイト表示速度、なぜ大事?

サイトの表示速度は、離脱率に直結します。
離脱率とは、ユーザーがサイトに訪問し、閲覧したページから離れた割合です。
例えば外出先でスマホを使い、何かを検索してWebサイトをタップしたもの、ページが重くてなかなか内容が表示されない場合、そのWebサイトをすぐに離れてしまった、という経験はないでしょうか。
ユーザーがサイトを離脱すること自体は悪くありませんが、サイトの表示速度が重いことが原因でユーザーに離脱されてしまうのはあまり良くありませんね。
速いサイトは訪問者を引き付け、SEOにも良い影響を与えます。
反対に、遅いサイトは訪問者を失望させ、望まない離脱率を高める原因になります。
特にモバイルユーザーはデータ通信量に制限のあるプランを契約していることも多く、速度制限がかかってしまわないように重いサイトはすぐ離脱されてしまうでしょう。
サイトの表示速度を改善することは、訪問者の満足度を高めるために不可欠です。
サイトが重くなる主な原因とは

サイトが重くなる原因はいくつかありますが、中でも画像ファイルの大きさが主な要因です。
高解像度の画像は見栄えが良い反面、ロード時間を長くし、サイト全体のパフォーマンスに悪影響を及ぼします。
他にも、不必要なプラグインやJavaScriptの多用、非効率なコーディングなどもサイトの重さに影響します。
次世代画像形式AVIFとは

AVIFは、高い圧縮効率と優れた画質を兼ね備えた新しい画像形式です。
Google、Netflix、Adobeなどの多くの大手企業が既に利用を進めていて、JPEGやPNG、Webpよりもファイルサイズが小さく、同じ品質の画像をより速く読み込むことができます。
これにより、画像が多いサイトでも表示速度を大幅に改善することが可能です。
画像をAVIFに変換する方法
AVIF形式に画像を変換するには、専用のツールやオンラインサービスを利用できます。
例えば、「Squoosh」や「CloudConvert」といったオンラインツールは、簡単に画像をAVIF形式に変換できます。
ここでは「Squoosh」を用いた画像をAVIF形式に変換する方法をご紹介します。
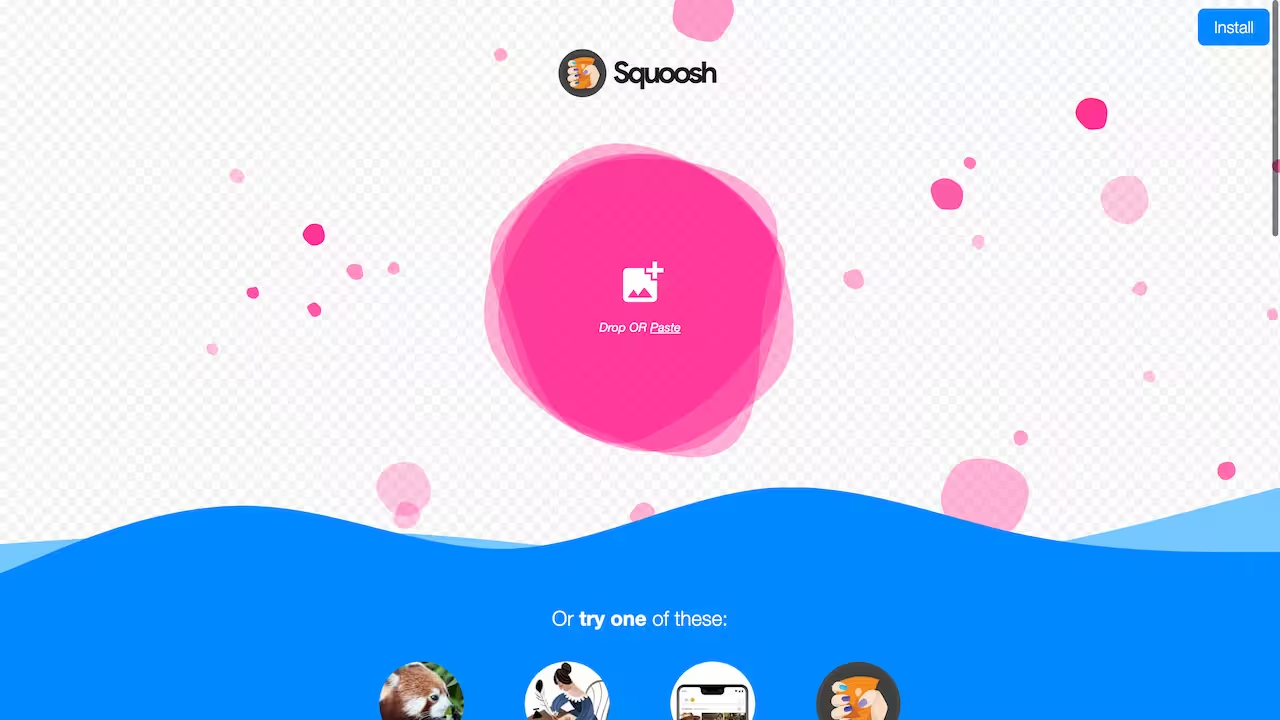
まずは、Squooshにアクセスします。

Squoosh
https://squoosh.app/
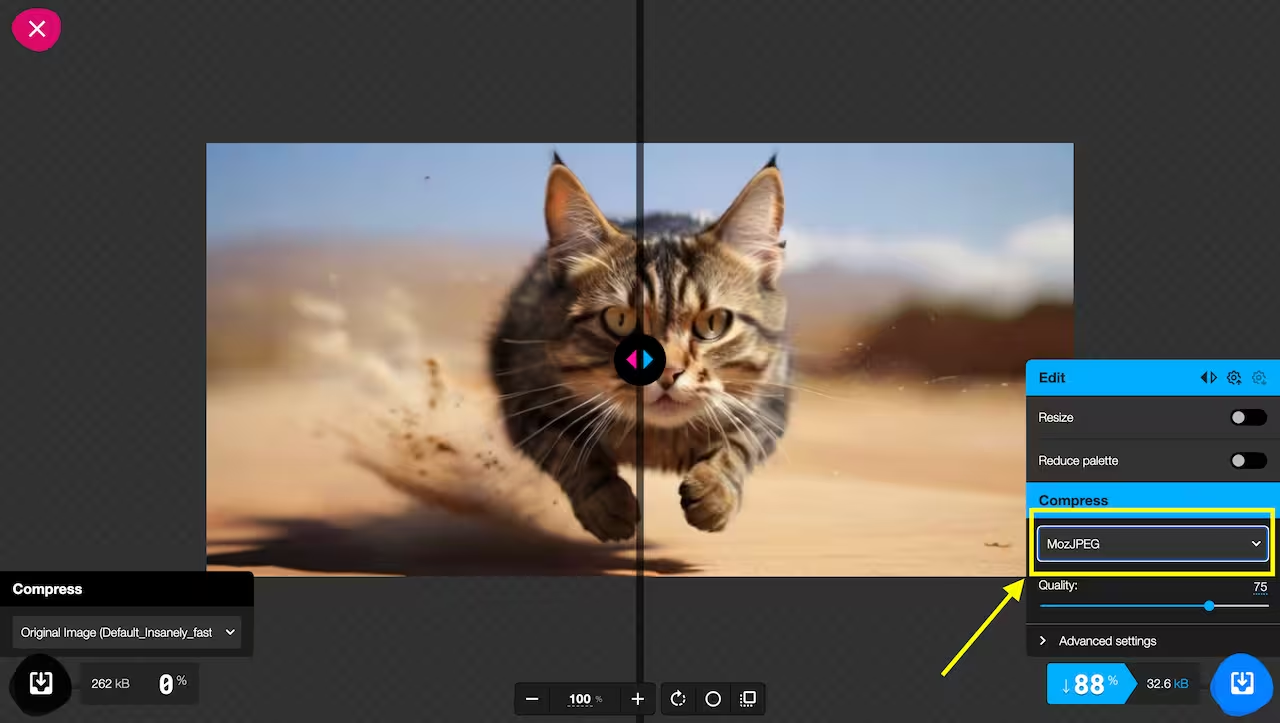
圧縮したい画像を”Drop or Paste”というところにドロップします。
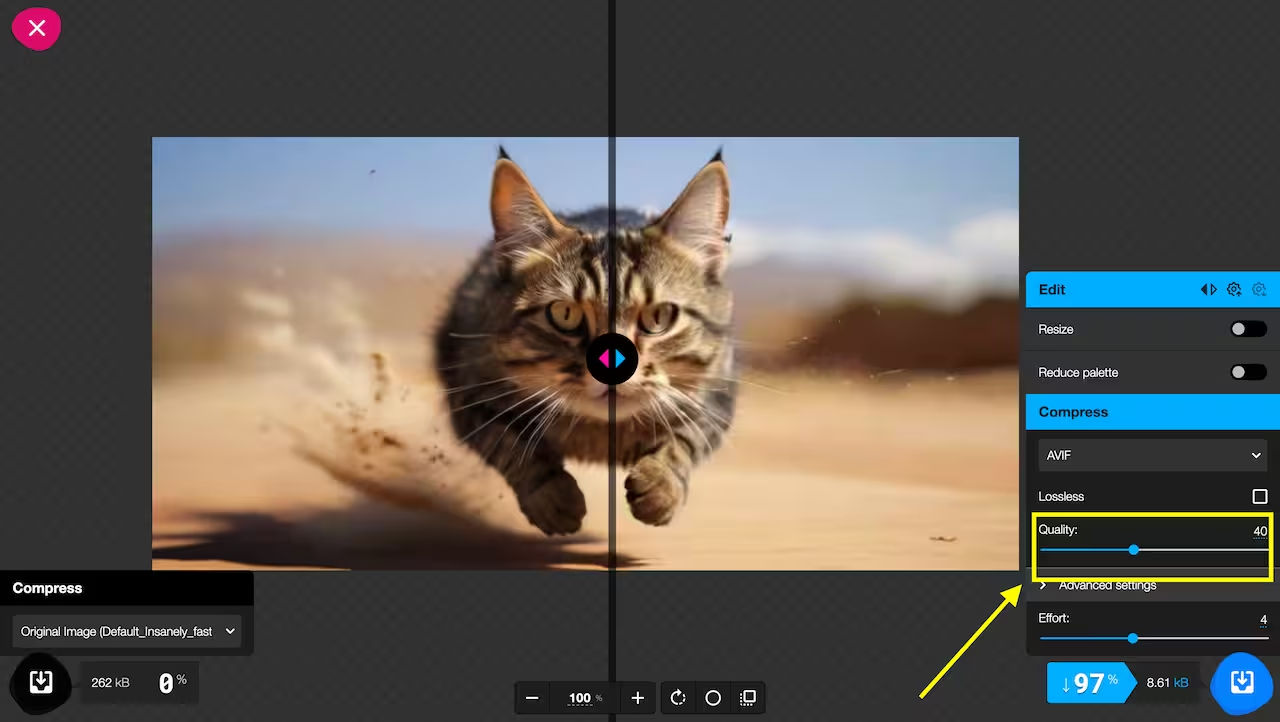
右側の”Compress”メニューのドロップダウンから”AVIF”を選択します。

“Quality”バーで劣化を許容できるところまで数値を下げます。

Qualityバーの数値を下げるほど画像データは軽くなりますが、その分元画像より見た目が荒く劣化します。
元画像からどれだけ劣化するかは画面中央の画像の左右の違いで確認しましょう。
調整が終わったら画面右下のダウンロードボタンから保存ができます。
これでAVIF画像の変換は完了です。
WordPressでAVIF形式の画像を表示するには

サイトをWordPressで作成している方は多いと思いますが、WordPressは現在デフォルトではAVIF形式の画像には対応していません。
WordPressでAVIF画像を表示するには、いくつかの方法があります。
最も簡単なのは、AVIFに対応したプラグインを使用することです。
これにより、サイト上でAVIF画像を簡単にアップロードし、表示させることができます。
また、サーバー側での設定変更や、コーディングを通じてAVIF画像を追加できるようにする方法もあります。
プラグインを使用する方法は簡単ですが、かえってプラグインが増えることでサイト表示速度が重くなってしまうこともありますので、今回はコーディングを通じてAVIF画像を追加できるようにする方法をお教えします。
※実行前に必ずサイトのバックアップを取っておいてください。
テーマファイルのfunction.phpに以下コードを追加します。
// AVIFファイルの拡張子とMIMEタイプを追加
add_filter( 'upload_mimes', 'add_avif_to_upload_mimes' );
function add_avif_to_upload_mimes( $mimes ) { $mimes['avif'] = 'image/avif'; return $mimes;
}
// AVIFファイルのアップロードを許可
add_filter( 'wp_check_filetype_and_ext', 'wpse_file_and_ext_avif', 10, 4 );
function wpse_file_and_ext_avif( $types, $file, $filename, $mimes ) { if ( false !== strpos( $filename, '.avif' ) ) { $types['ext'] = 'avif'; $types['type'] = 'image/avif'; } return $types;
}これで、AVIF形式の画像をアップロード、表示することが可能になります。
まとめ
AVIFは、その圧縮効率と高品質により、ウェブサイトの表示速度を劇的に改善する可能性を秘めています。
特に画像が多く表示速度に影響を受けやすいサイトにとって、AVIFの導入は大きなメリットをもたらすでしょう。
この記事を参考に、WordPressサイトでのAVIF画像の利用を検討してみてください。


