テクノロジーの進歩は凄まじく、多言語対応していないWebサイトでも、今やブラウザの機能によって翻訳された言語でサイトを閲覧することが可能になりました。
しかしながら自動翻訳では完全に翻訳しきれない場合もあります。
日本語と英語によって表示する内容を変えたい場合はサイト管理者がサイトの多言語化をする必要があります。
「前置きはいいからとっとと一番簡単な方法を教えろ!!」
とか思ったそこのあなた。
はい、教えます・・・。
WordPressプラグイン”Bogo”とは?
BogoはWebサイトの多言語化機能を実装してくれるWordPressプラグインです。
問合せフォームのプラグインとして有名なContact Form7と同じ製作者の方が開発を行ったプラグインです。
Contact Form7につきましては以前の記事でもご紹介しています。
【WordPressで作ったサイトに問い合わせフォームを設置する方法】
https://ground-cd.com/blog/945/wordpress_contact/
なぜBogoがおすすめ?
なぜBogoがおすすめかというと、自動翻訳しない場合に限り、Webサイトを多言語化する方法の中では一番簡単でなおかつ無料でできたからです。
WordPressを管理者側で多言語化する場合、次の4つの方法があります。
・マルチサイト化(難易度:高)
・テーマファイル開発(難易度:高)
・Google翻訳導入(難易度:中)
・プラグインで実装(難易度:低)
難易度設定はざっくりですがこんな感じです。
多言語化するプラグインはPolylangが非常に有名なようですが、こちらは課金しないと一つのカテゴリで複数の言語のページを作成することができません。
Bogoの回し者でもないくせにこの記事でBogoをゴリ推ししているのはそういうワケです。
しかし、Bogoは自動翻訳してくれるプラグインではないので、翻訳の精度にこだわっていないのならGoogle翻訳導入や他の自動翻訳対応のプラグインを使用した方がよいでしょう。
「自動翻訳じゃだめなんだよッ!!」
っていう方はこのまま続きをお読みください。
他言語ページを追加する方法
まずは、プラグインBogoをインストールします。
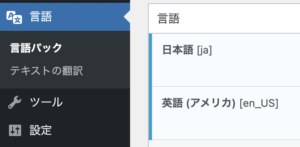
すると、左側のメニューに”言語”が新たに追加されているのでクリック。
対応可能な言語一覧が表示されるので、有効化しましょう。
(この記事では日本語と英語の2ヶ国語対応するものとして紹介していきます)

他言語ページを追加する固定ページまたは投稿ページの編集画面右側の”設定”メニューから”言語”の箇所にある【英語の翻訳を作成】ボタンをクリックします。

これで任意のページの日本語版と英語版をそれぞれ編集できるようになります。
言語切り替えウィジェットを追加しよう
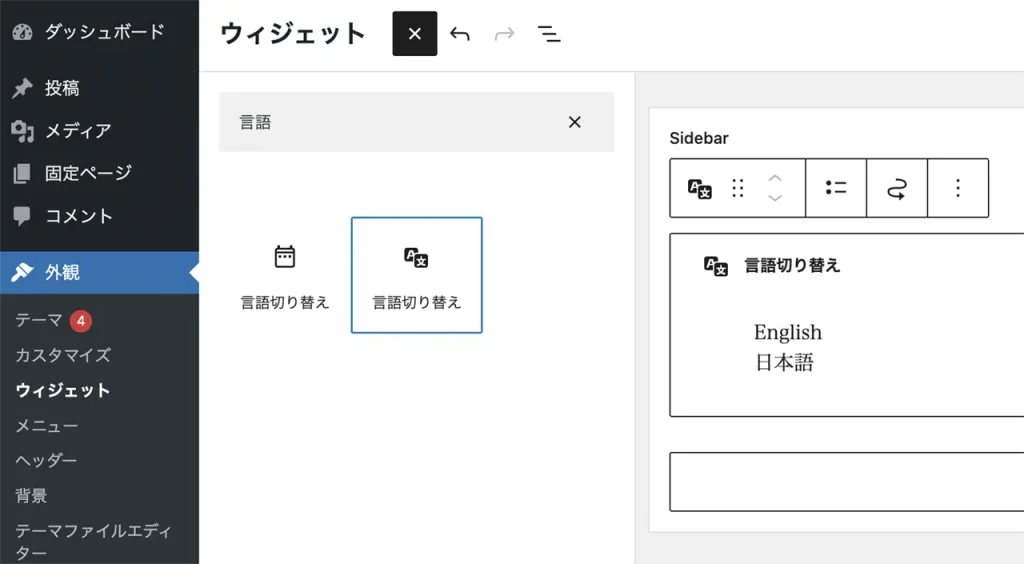
日本語版ページと英語版ページが作成できたら、サイト閲覧者が言語切り替えできるように、ウィジェットから言語切り替えウィジェットを追加しましょう。

これでWordPressサイトの多言語化が完成です!
テーマファイルの文字を多言語化するには?
ここからはコーダー、エンジニア向けにテーマファイルで多言語化対応する方法を紹介します。
固定ページや投稿ページはそれぞれの言語を編集できますが、テーマファイルを自作している場合は、テーマファイルに書いている日本語を、英語ページのときは英語にするよう条件分岐のコードを書いてあげないといけません。
その場合は、以下のコードを利用してください。
<?php $locale = get_locale(); if($locale == 'ja'):?>
これは日本語です
<?php else:?>
This is English.
<?php endif;?>テーマファイルにBogoの言語切替スイッチャーを追加する方法
Bogoの言語切り替えスイッチャーは以下コードで表示できます。
<?php echo do_shortcode( '[bogo]' ); ?>ついでに言語切替スイッチャーのデザインをいい感じにしよう
デフォルトだと
🇯🇵日本語 🇺🇸English
のような見た目になるので、これをトグルスイッチに変えてみましょう。
style.cssに以下コードを追加
.bogo-language-switcher {
list-style: none;
display: flex;
margin: 10px;
padding: 0.3em;
border: 1.5px solid white;
border-radius: 2em;
gap: 0.5em;
background: rgba(0, 0, 0, 0.2);
}
.bogo-language-switcher .current a {
background: white;
padding: 0.4em;
border-radius: 1em;
color: black;
font-weight: bold;
}function.phpに以下コードを追加
//bogo 国旗アイコンを削除
add_filter( 'bogo_use_flags','bogo_use_flags_false');
function bogo_use_flags_false(){
return false;
}jQueryコードを</body>タグの前などに追加
<script>
$(document).ready(function() {
$(".bogo-language-switcher .en span a").text("EN");
$(".bogo-language-switcher .ja span a").text("JP");
});
</script>もしjQueryを読み込んでない場合は、<head>タグ内に以下コードを追加してください。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>これで、下の画像のようにトグルスイッチ型の言語切り替えスイッチャーができます。

まとめ
WordPressを手動翻訳の多言語対応サイトにしたい場合は、プラグインBogoしか勝たん!
Webサイト制作について
お気軽にご相談ください