Awwwards、というサイトをご存知でしょうか?
Awwwardsは、世界中の優れたWebデザインに贈られる賞を選定するウェブサイトです。
毎日のように新しいデザインが掲載されるので、Webデザインの最新トレンドをキャッチすることができます。
Awwwards
https://www.awwwards.com/
今回はこのAwwwardsの解説も兼ねて、受賞サイトから2023年現在のWebデザイントレンドを探ります!
Awwwardsの賞の種類を知る
Awwwardsには賞の種類がいくつかあります。
Site of the Day (SOTD)
その日ごとに最も優れたウェブサイトとして与えられる称号です。
受賞サイトが毎日掲載されています。
Sites of the Month
その月毎に最も優れたウェブサイトとして与えられる称号です。
Sites of the Year
その年ごとに最も優れたウェブサイトとして与えられる称号です。
Developer
優れたウェブ開発者を表彰するための賞です。
高度なコーディングスキル、技術的な革新性、高品質なユーザーエクスペリエンスなどが求められます。
Mobile Excellence
優れたモバイルデバイス向けウェブサイトやアプリケーションを表彰するための賞です。
Honorable Mention
SOTDには選ばれなかったものの、優れたデザイン、コンセプト、ユーザーエクスペリエンス、技術などを備えたウェブサイトやアプリケーションを表彰するための賞です。
Nominees
SOTDにノミネートされたウェブサイトの中から、Sites of the Monthの候補として選ばれたサイトのことです。
Awwwardsの採点基準とは
Awwwardsの受賞サイト一覧を見ると、
- DESIGN
- USABILITY
- CREATIVITY
- CONTENT
という項目がある表に、それぞれ点数がつけられているのが確認できます。
デザイン:見た目の美しさ
ユーザビリティ:サイトの使いやすさ
クリエイティビティ:創造性・オリジナリティ
コンテント:サイトの内容の質の高さ
これらを10点満点で、Awwwardsの審査員が評価します。
Awwwardsの審査員は世界中のデザイン業界で活躍するデザイナー、クリエイター、エンジニア、クリエイティブディレクターなど、多岐にわたる分野のプロフェッショナルが参加しています。
Awwwards最新の受賞サイト
ではさっそく、2023年2月現時点での最新のAwwwards受賞サイトを見ていきましょう!
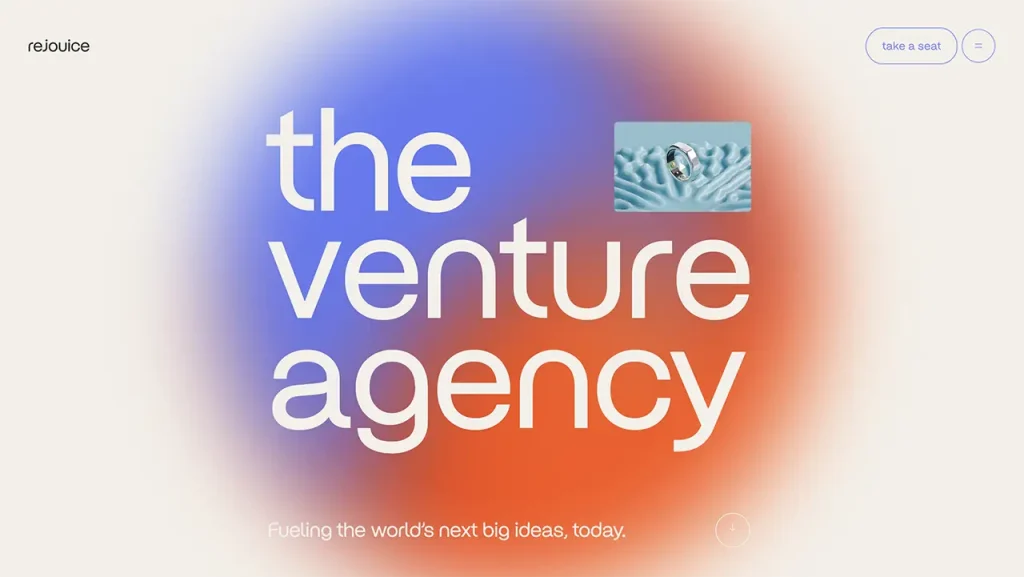
Rejouice®︎
2023年2月19日Awwwards SOTD受賞サイト

青とオレンジの補色(色相環で正反対に位置する色のこと)のコントラストが色鮮やかで印象的なサイトです。スクロールすると動画がズームアップします。
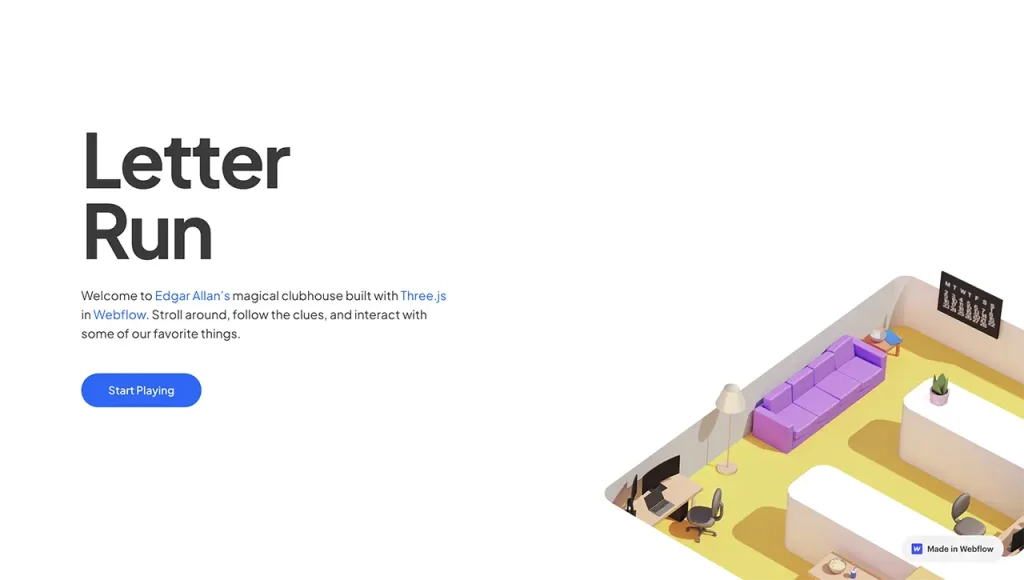
Letter Run
2023年2月18日Awwwards SOTD受賞サイト
https://letter-run.webflow.io/

キャラクターを3Dゲームのように動かすことができるサイトです。
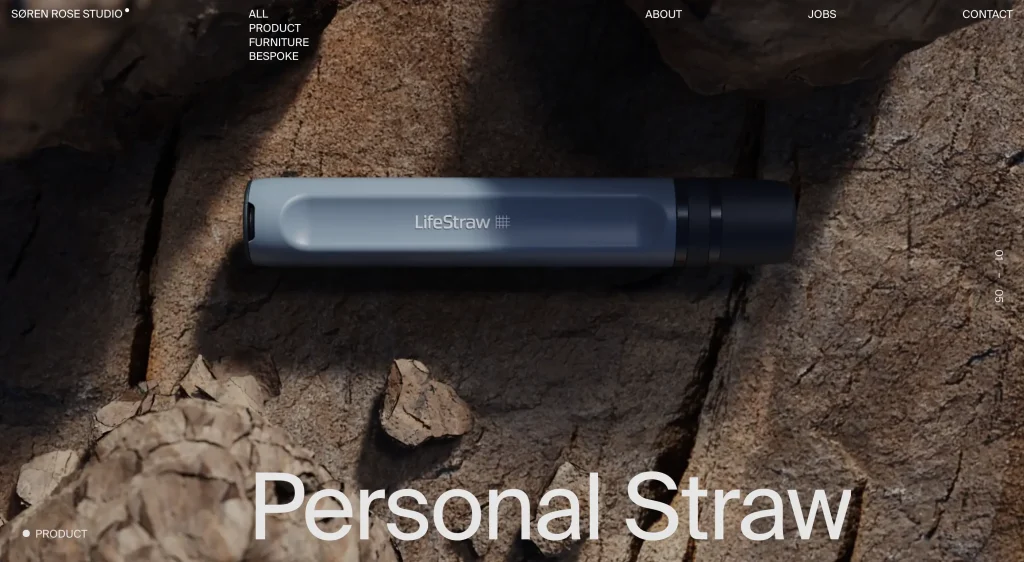
Soren Rose Studio
2023年2月17日Awwwards SOTD受賞サイト

ニューヨークを拠点に活動しているデザインスタジオSoren Rose Studioのオフィシャルサイト。
スクロールすると画像が横にスライドします。
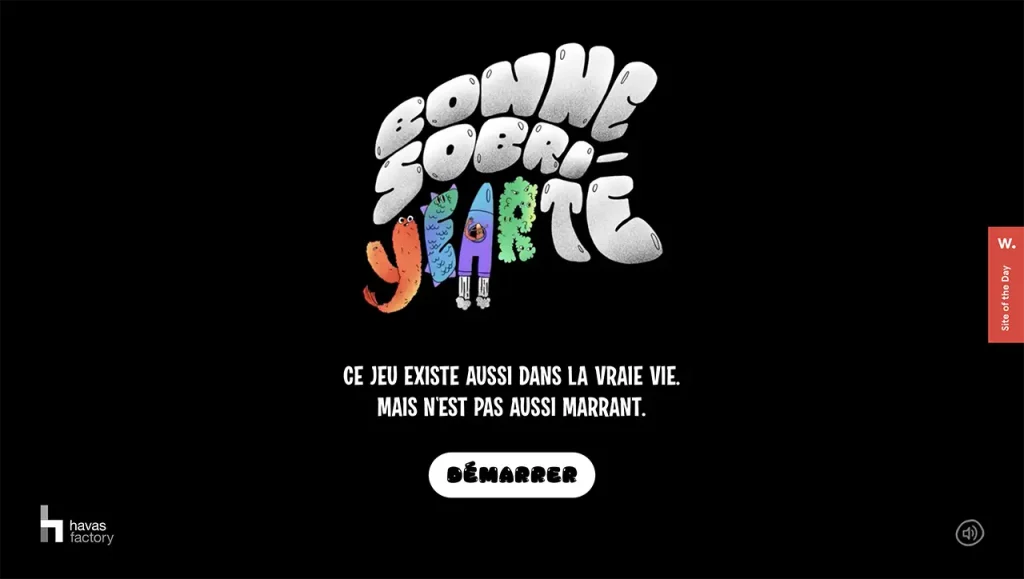
Bonne Sobriyearté 2023
2023年2月16日Awwwards SOTD受賞サイト
https://bonne-sobriyearte.havasfactory.com/

エネルギー節約を促進する2Dゲームが楽しめるサイトです。
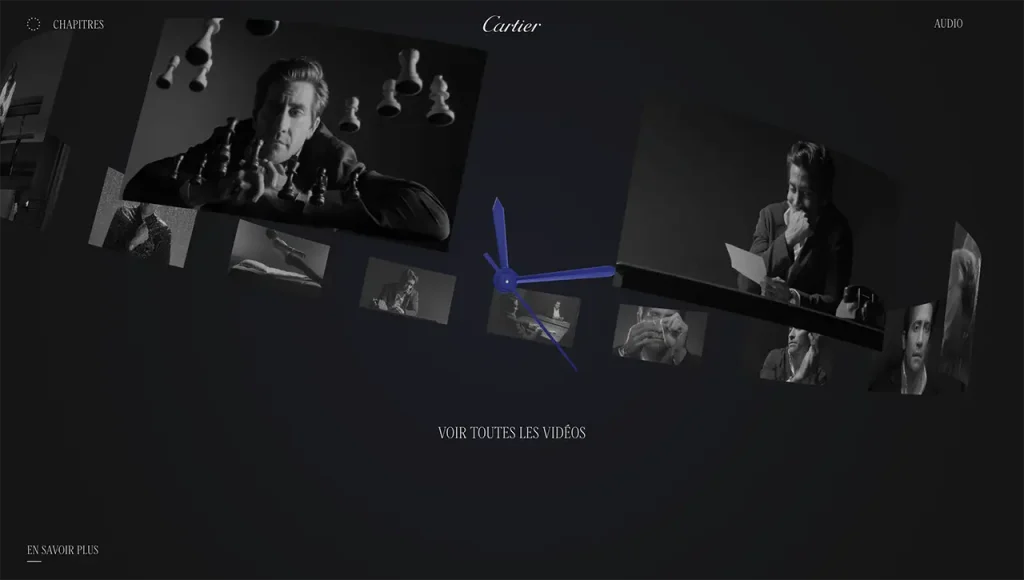
Cartier In Time
2023年2月15日Awwwards SOTD受賞サイト
https://www.cartier.com/fr-fr/collections/watchmaking/vision/timeproject

※音が出ます
フランスの高級宝飾ブランド、カルティエの特設ページです。
俳優のジェイク・ギレンホールが出演している12本の数秒の動画が円状に配置されていて、縦にスクロールすると時計の針が進むと共に、動画のサムネイルが水平方向に回ります。
KPR
2022年12月Awwwards SOTM受賞サイト

メタバース向けのNFTプロジェクトKPR。
スクロールでイラストが立体的に動きます。
Awwwards最新の受賞サイトから見えてくるWebデザイントレンドとは
最新の受賞サイトに共通するのは
- 立体感のある動き
- 3Dオブジェクト
- 下スクロールで要素のズームアップまたはスライド
- サウンド再生
- ゲーム性
- 独自フォント
など、高いコーディング技術が求められるようなWebデザインでした。
トレンドデザインとSEOの関係を考える
では、これらの受賞サイトと同じように動画や3Dオブジェクトをふんだんに使用し、アニメーションにこだわったサイトを作れば皆んなに見てもらえるサイトになるのか…というと、そうとも言い切れません。
会社や商品自体の知名性が低い場合は、内部SEO施策を実施することで検索順位を上げることがサイトアクセス数につながります。
しかし、これらのような立体的な動きのあるサイトは表示速度が遅くなってしまうため、検索順位が上がりづらくなってしまう可能性もあります。
デザインや動きにこだわりつつも、サイト表示速度に気をつけながらサイトを作成することも重要です。
まとめ
立体的な動きが面白いWebサイトがトレンド傾向にあるようです。
サイト表示速度に気をつけつつ、あなたのホームページにも取り入れてみてはいかがでしょうか。
Webサイト制作について
お気軽にご相談ください


