今回は3DCGアニメーション制作ソフトのBlenderで作成した3DモデルをWebページで動かす方法を紹介します!
Blenderで3Dモデルを作成する
Blender公式から、お使いのPCのOSやバージョンに合うBlenderをダウンロードしてインストールします。
Blender公式
https://www.blender.org/
インストールできたら、アプリを開きます。
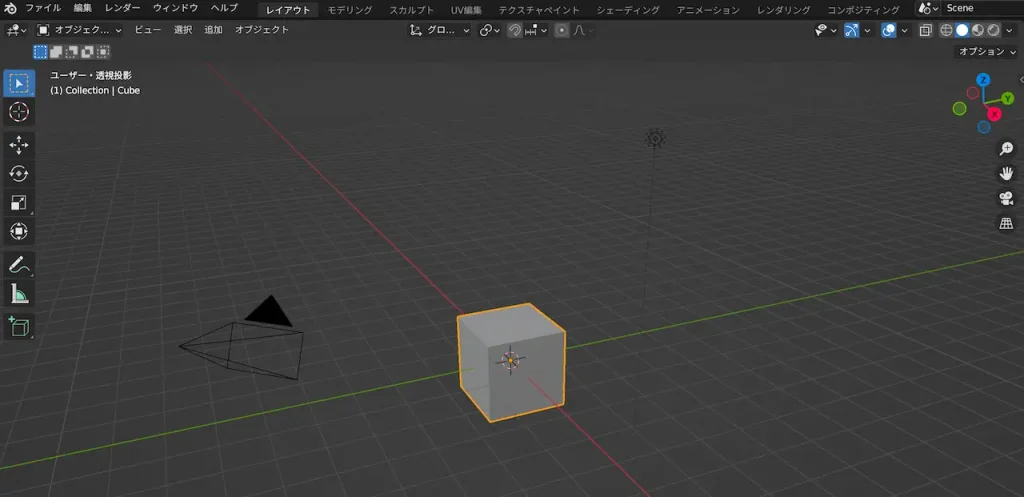
デフォルトでは立方体の3Dモデルがあるので、まずはこれを削除します。

立方体をクリックして、オレンジ色の線が出たら右クリックし、削除をクリックします。

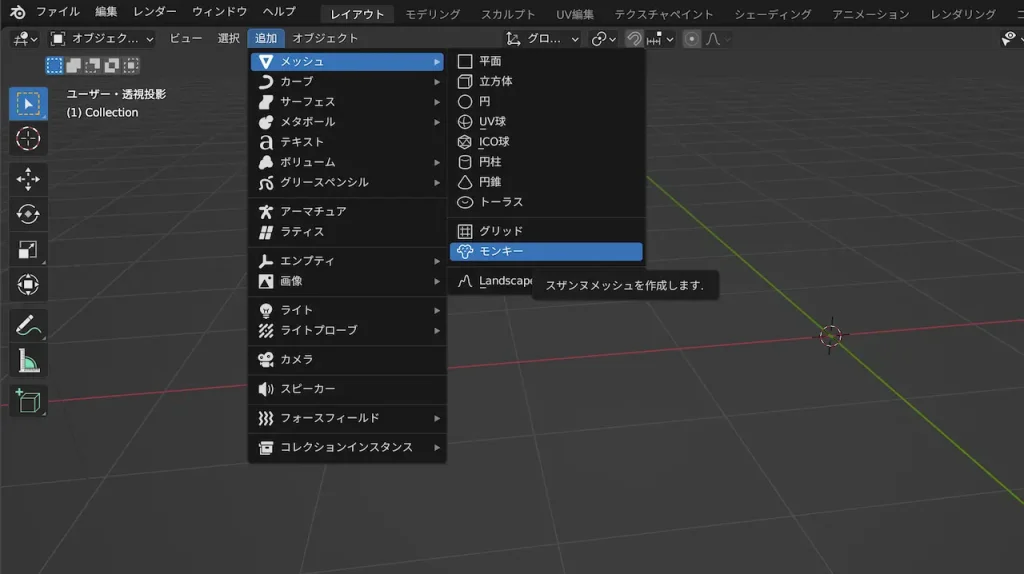
左上のメニューから
追加 > メッシュ > モンキー
をクリックします。

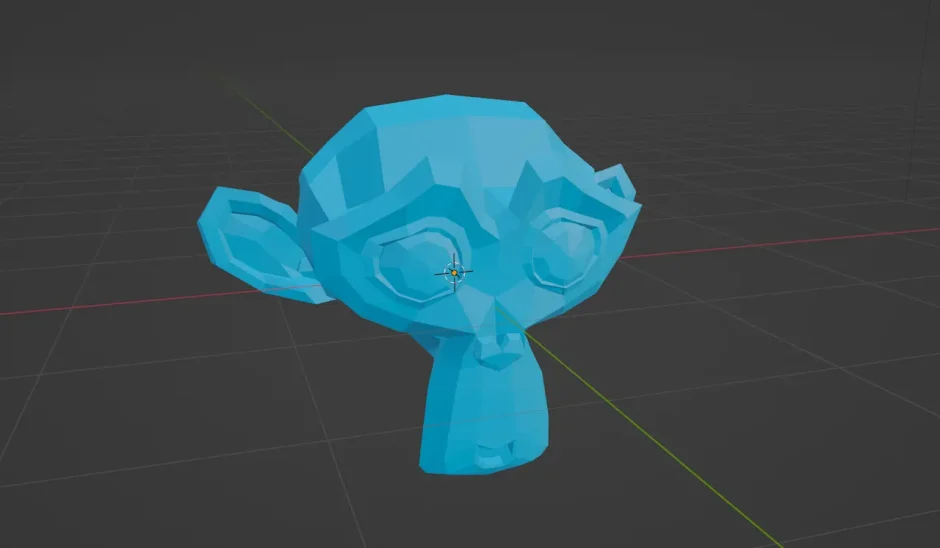
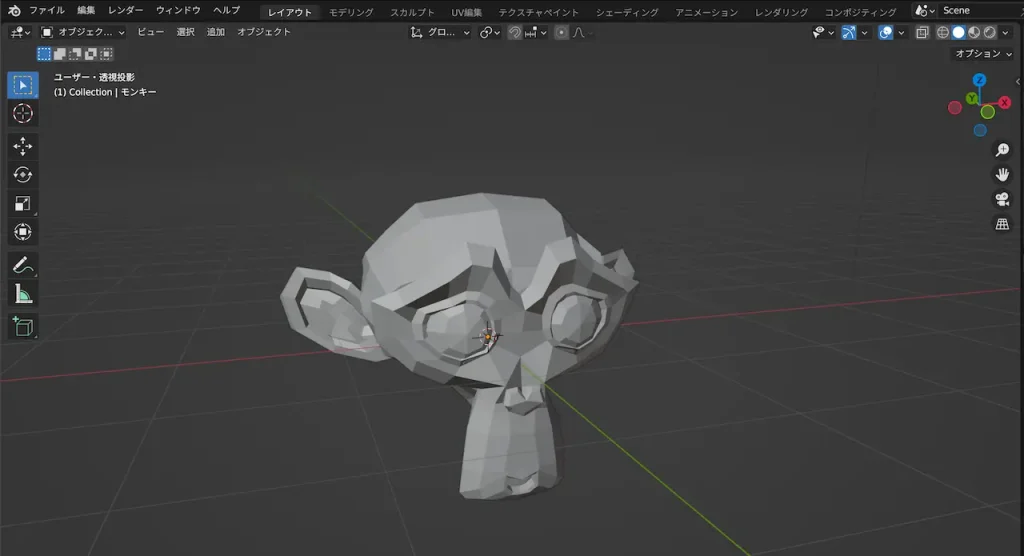
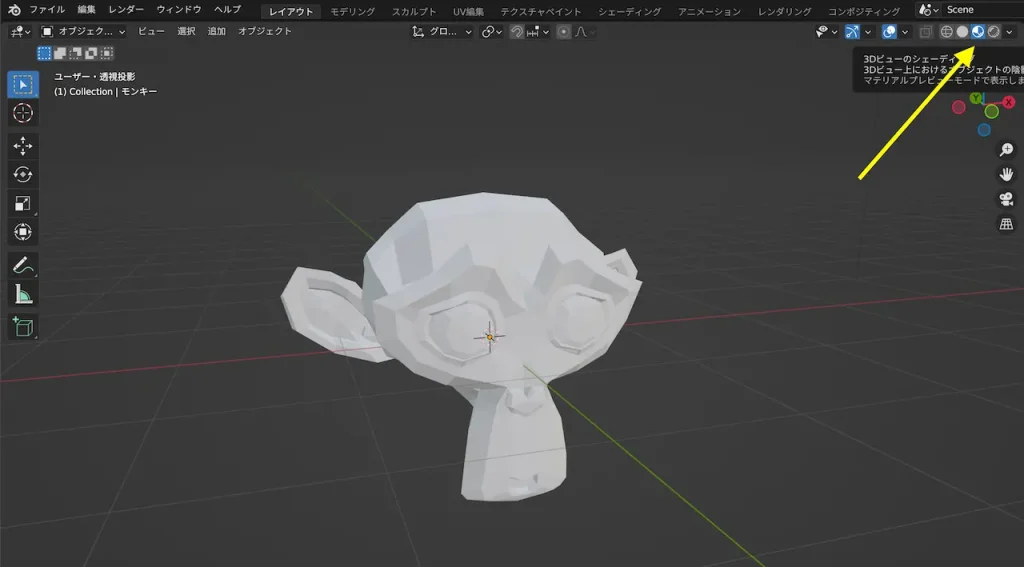
すると、このなんとも言えない形状の猿が現れます。
デフォルトだと色が出ないので、右上の右から二番目の3Dビューをクリックします。

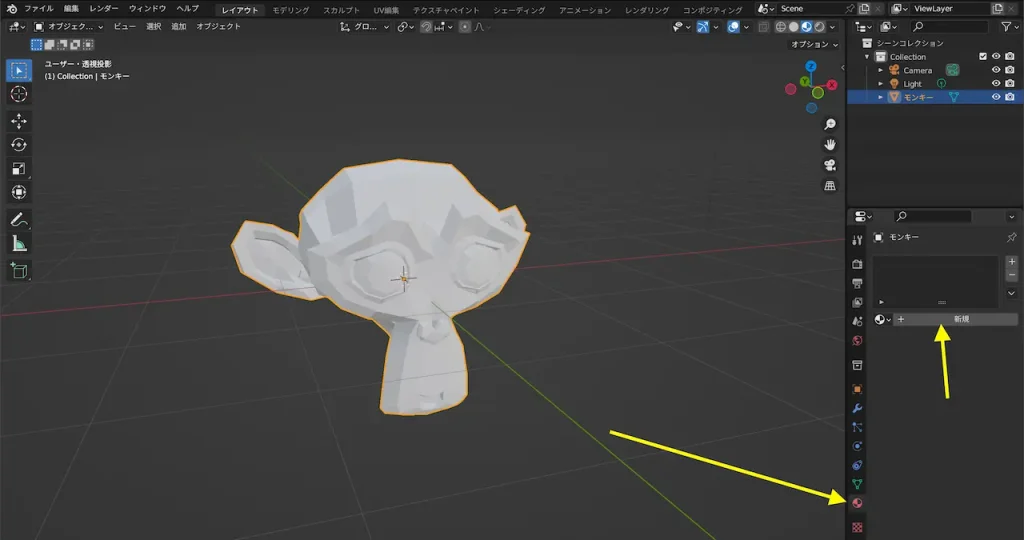
デフォルトでは真っ白になっているので、色をつけていきます。
画面右下の方のマテリアルをクリックし、+新規をクリックします。

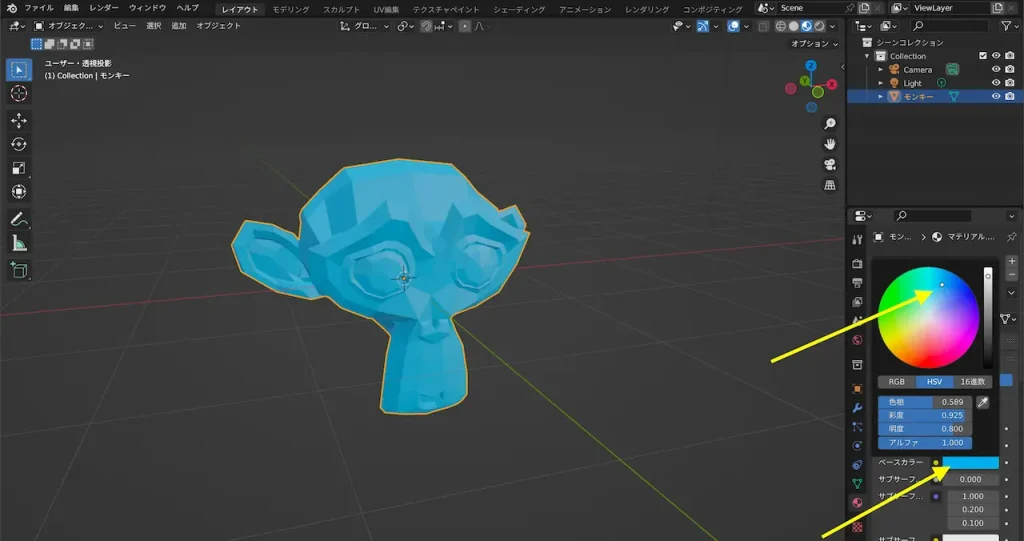
ベースカラーの色の部分をクリックして、好みの色を選びます。
ここではとりあえず不気味さが増す水色にしときますね。

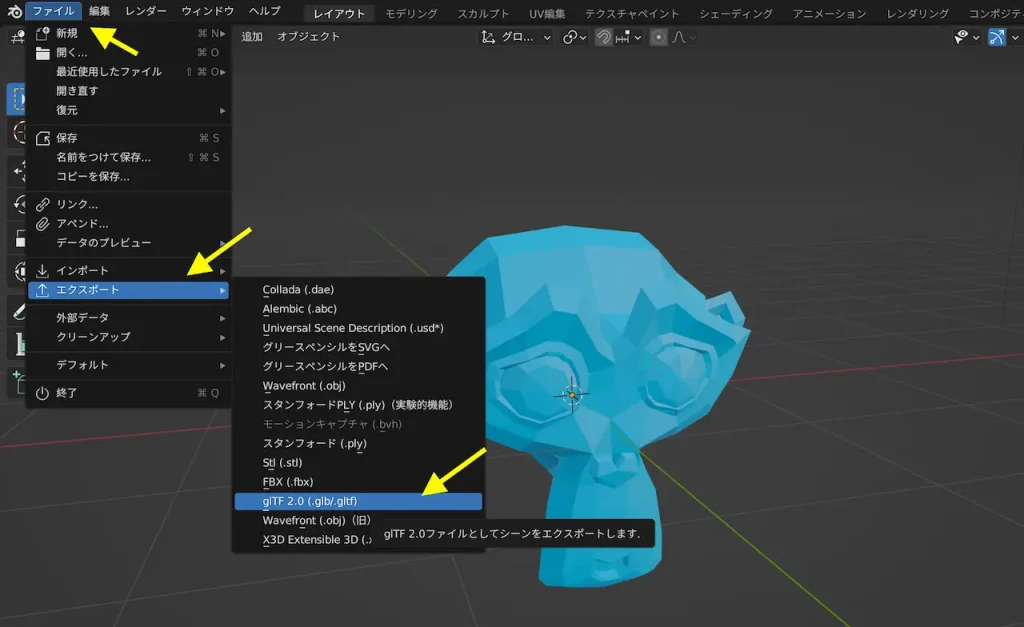
色をつけたら.glbのファイル形式にしてエクスポートします。
画面左上のファイルから、エクスポート、glTF2.0(.glb/.gltf)をクリックして、ファイル名をmonkey.glbにしてエクスポートします。

これで3Dモデルの準備は完了です。
Visual Studio Codeをインストール
今回はローカル上のhtmlファイル内で3Dモデルを動かせるようにするので、Visual Studio Codeをインストールしておきます。
VScode公式
https://code.visualstudio.com
Visual Studio Codeをインストールできたら、拡張機能のLive Serverをインストールします。
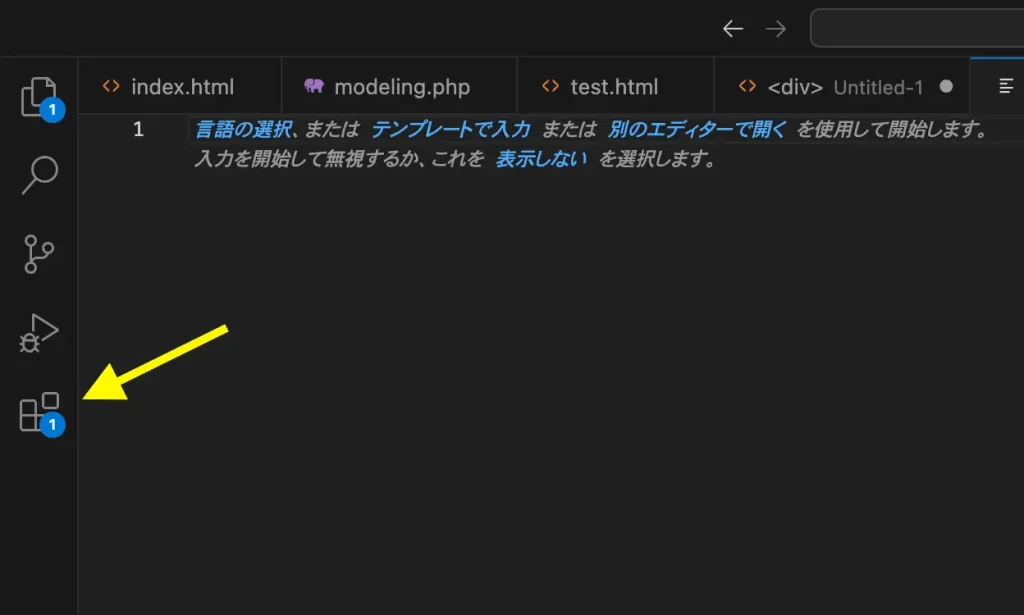
画面左上の一番下のメニュー項目をクリックします。

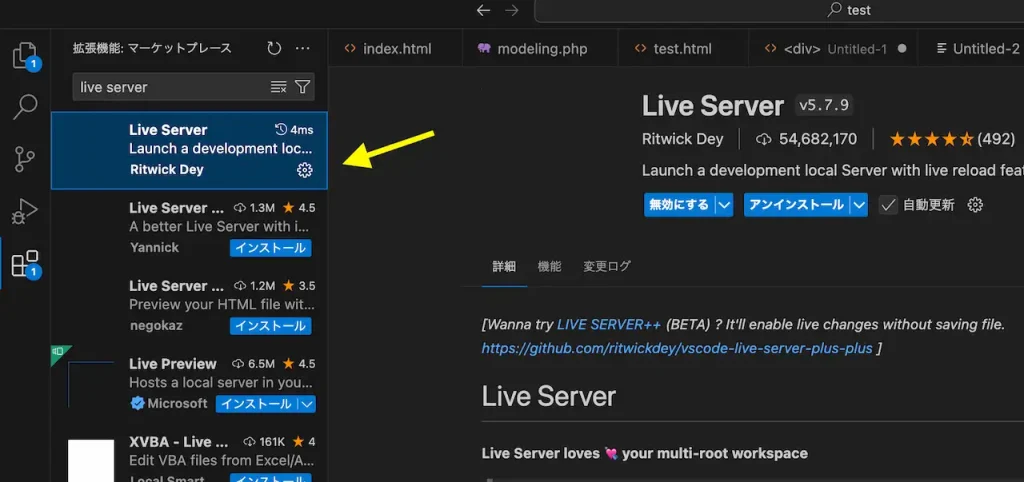
クリックして出た検索欄にLive Serverと入力します。
表示されたLive Serverをクリックして、有効にするボタンをクリックします。

これでVisual Studio Codeの準備は完成です。
コードを作成する
Visual Studio Codeで
command + N(Mac)もしくはCtrl + N (Windows)でファイルを新規作成します。
新規作成したファイルに、以下のコードを貼り付けてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Three.js 3Dモデル表示 - 操作可能</title>
<style>
body { margin: 0; }
canvas { display: block; }
</style>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/three@0.128.0/examples/js/controls/OrbitControls.js"></script>
<script src="https://cdn.jsdelivr.net/npm/three@0.128.0/examples/js/loaders/GLTFLoader.js"></script>
<script>
// シーン、カメラ、レンダラーを作成
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
const renderer = new THREE.WebGLRenderer({ antialias: true });
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// 照明を追加
const light = new THREE.DirectionalLight(0xffffff, 1);
light.position.set(10, 10, 10).normalize();
scene.add(light);
const ambientLight = new THREE.AmbientLight(0x404040, 1.5); // 全体を照らすアンビエントライト
scene.add(ambientLight);
// GLTFLoaderを使ってモデルをロード
const loader = new THREE.GLTFLoader();
loader.load('./monkey.glb', function (gltf) {
const model = gltf.scene;
model.scale.set(1, 1, 1); // 必要に応じてモデルのスケールを調整
scene.add(model);
}, undefined, function (error) {
console.error(error);
});
// カメラの位置を調整
camera.position.z = 5;
// OrbitControls を作成してカメラとレンダラーをリンク
const controls = new THREE.OrbitControls(camera, renderer.domElement);
controls.enableDamping = true; // 遅延効果を有効化
controls.dampingFactor = 0.05; // 遅延の速度
controls.screenSpacePanning = false; // 画面上でパン操作を無効化
controls.maxPolarAngle = Math.PI / 2; // 縦方向の回転制限(下方向の回転を制限)
// アニメーションループ
function animate() {
requestAnimationFrame(animate);
// 必要に応じてコントロールを更新
controls.update();
renderer.render(scene, camera);
}
animate();
// ウィンドウサイズ変更時にレンダラーとカメラを調整
window.addEventListener('resize', () => {
const width = window.innerWidth;
const height = window.innerHeight;
renderer.setSize(width, height);
camera.aspect = width / height;
camera.updateProjectionMatrix();
});
</script>
</body>
</html>
貼り付けたら、
command + s (Mac)またはCtrl + s (Windows)
を押して、index.htmlと名前をつけて保存します。
デスクトップにtestという名前のフォルダを作成し、このフォルダに先ほど作成したmonkey.glbとindex.htmlを入れます。
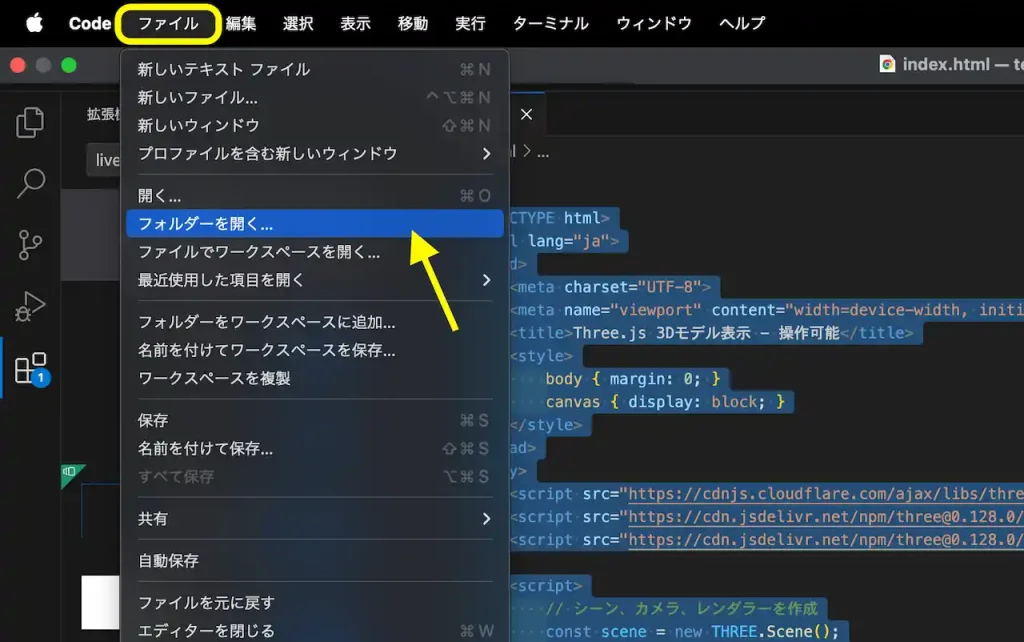
Visual Studio Codeの左上のファイルのフォルダーを開くをクリックします。

先ほどデスクトップに保存したフォルダtestを開きます。
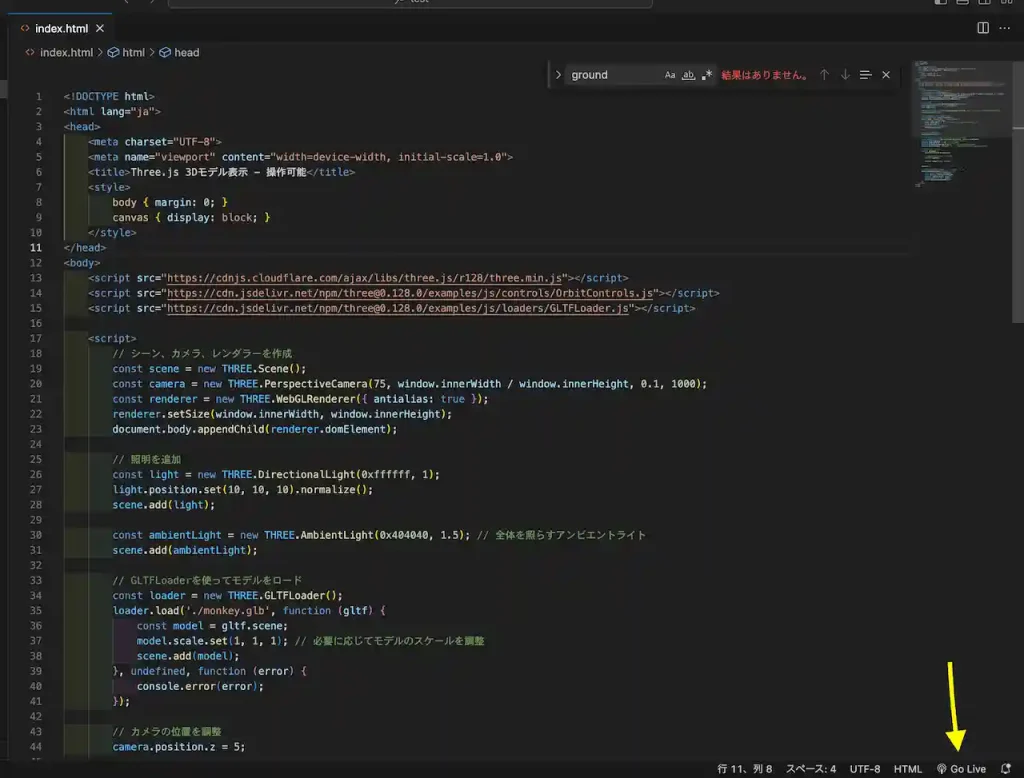
先ほど作成したindex.htmlの編集画面の右下のGo Liveをクリックします。

すると、先ほど作成した不気味なサルがwebページで動かせるようになります。
マウスをドラッグして回転させたり、ズームアップ、ズームアウトができるようになっています。
3Dモデル動かしてみた動画です↓
デモページはこちら↓
いかがでしょう?動かせましたか?
3Dモデルを表示できればWebサイト制作の幅が大きく広がりますね!
以上です、ここまで読んでくれてありがとうございました!