サイトのアクセス解析をしたくてGoogleアナリティクスやサーチコンソールを設定したはいいものの…
「難しくて何が何だか分からないわーーーーーッ!!!!」
とブチギレそうなそこのあなた。
ご安心ください、私も同じです。
今回は、Looker StudioというGoogleのツールを使用して、Googleアナリティクスやサーチコンソールなどのあの分かりづらい画面を、自動で分かりやすく簡潔なレポートとしてまとめる方法をご紹介します!
データソースを作成しよう
まずは、Looker StudioにGoogleアカウントでログインします。
Looker Studio
https://datastudio.google.com/
+作成ボタンをクリックすると表示されるデータソースをクリックします。
基本情報の項目
・国
・会社名
を入力します。

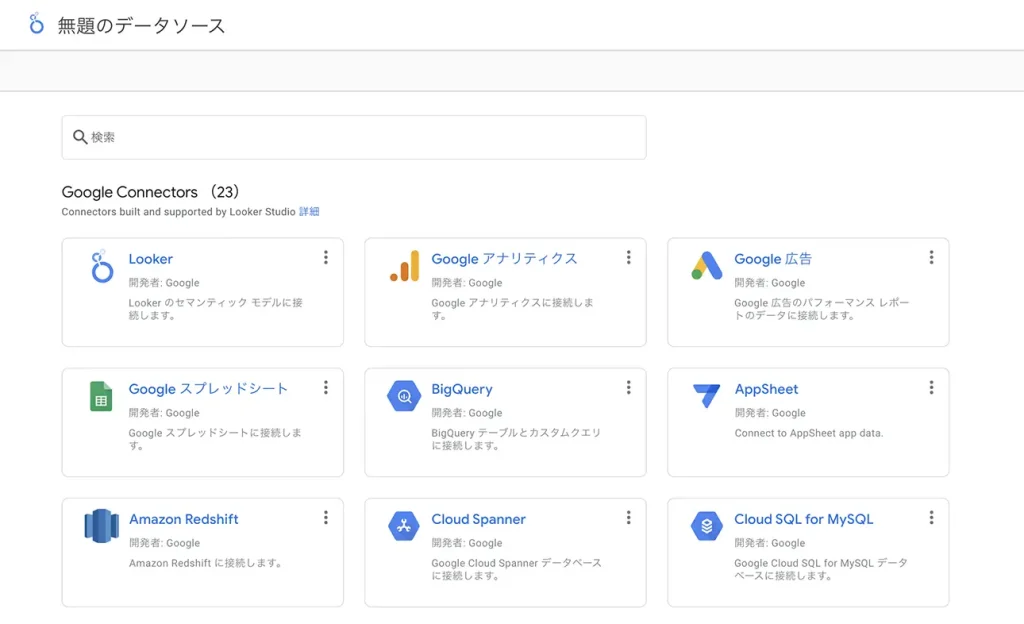
基本情報の入力が終わると、Googleコネクタの一覧が表示されます。
まずはGoogleアナリティクスを接続してみましょう。
Googleアナリティクスを接続する
Googleコネクタの一覧からGoogleアナリティクスをクリックします。
承認ボタンをクリックすると、Googleアカウントの選択画面に移動します。
Googleアナリティクスを管理しているアカウントをクリックしてください。
すると、Googleアナリティクスのアカウントとプロパティが表示されますので、Looker Studioに表示させたいプロパティをクリックして、右上の接続ボタンをクリックします。
表示可能なフィールドの一覧画面にうつるので、右上のレポートを作成ボタンをクリックします。
レポートを作成する
レポートを作成ボタンをクリックすると、Looker Studioのレポート作成画面に別タブで移動します。
さっそく、Googleアナリティクスのレポートを作成してみましょう。
データのパネルの中に先ほど追加したフィールドの一覧があります。
任意のフィールドを白紙の部分にドラッグ&ドロップします。
すると、自動的にそのフィールドのグラフが作成されます。
デフォルトでは表が作成されますが、他の種類のグラフで表示することができます。
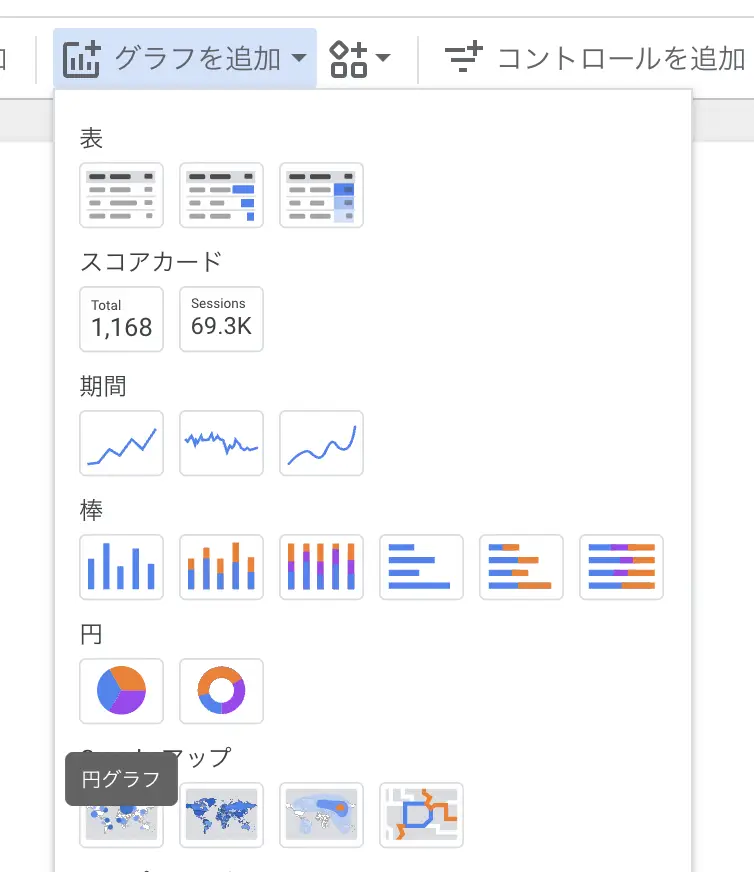
メニューの中からグラフを追加をクリックすると、円グラフや棒グラフなど、作成可能なグラフの一覧が表示されます。
試しに円グラフを作成してみましょう。

グラフを追加から円グラフをクリックすると、自動でイベントのフィールドの円グラフが作成されます。
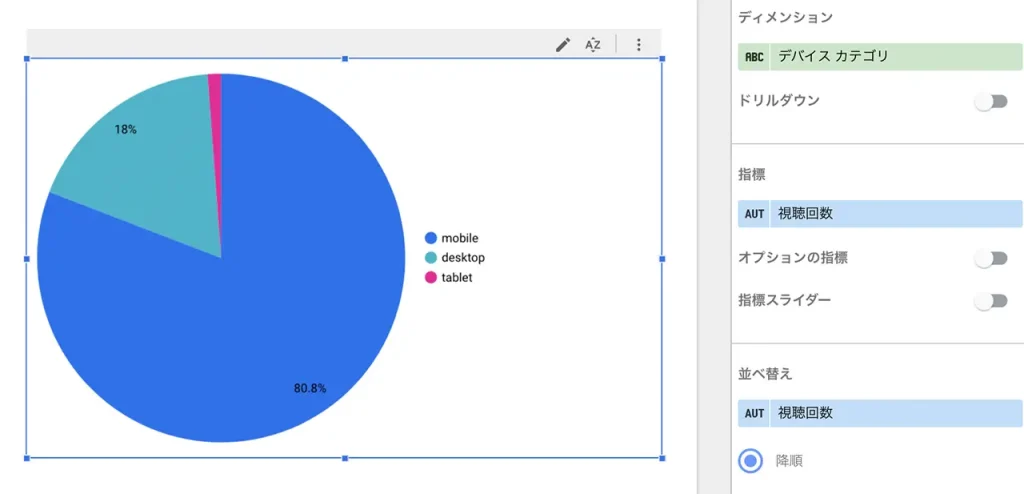
フィールドの種類を変えたい場合は、プロパティパネルを開き、先ほど作成した円グラフをクリックします。
プロパティパネルのディメンションの下のフィールドをクリックすると、フィールドの一覧が表示されます。
変更したいフィールドをクリックすると、円グラフの内容が変更されます。
今回はフィールドの中からデバイスカテゴリをクリックしてみてください。

円グラフの内容が、サイトにアクセスされたデバイスの種類のフィールドに変わりました。
レポートにサーチコンソールのデータを追加しよう
Googleアナリティクスのデータをレポートに追加できたので、次はサーチコンソールのデータを追加してみましょう。
メニューからデータを追加をクリックします。

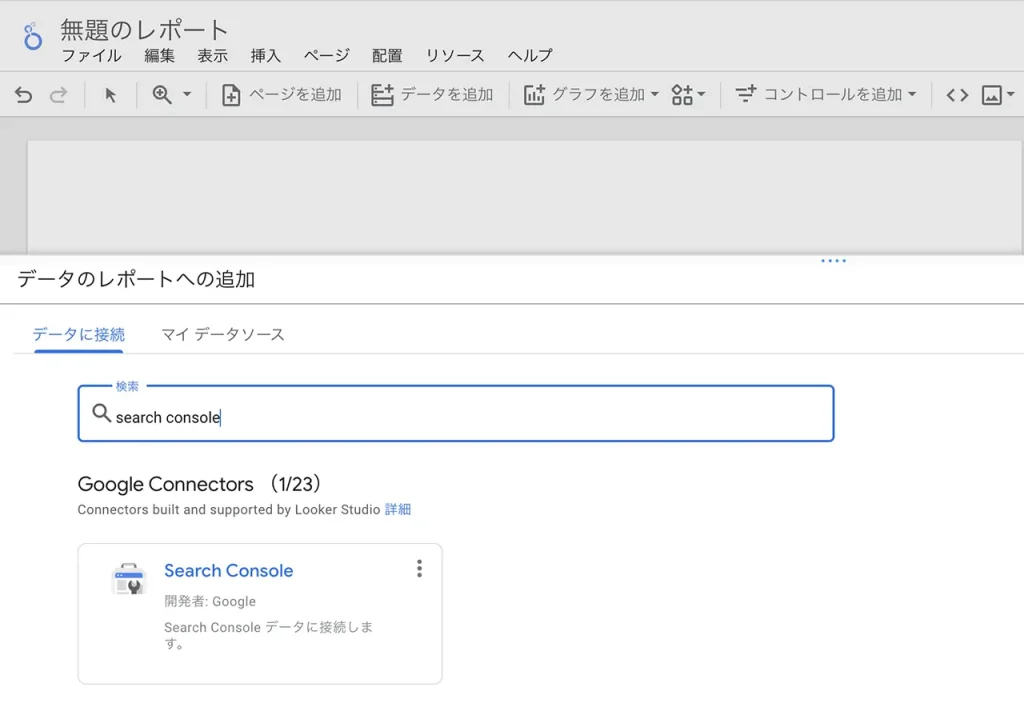
検索フォームにsearch consoleと入力し、表示されたSearch Consoleをクリックします。
アクセス権の承認ボタンをクリックします。
Googleアカウントの選択画面にうつりますので、サーチコンソールを管理しているアカウントをクリックします。
すると、サーチコンソールで設定しているサイトの一覧が表示されますので、追加したいデータのサイトをクリックします。
すると表の中に2つの項目が表示されます。
サイトのインプレッション:サイト全体での表示回数
URLのインプレッション:特定のURLの表示回数
インプレッションとは、サイトや広告など、あるコンテンツが表示された回数のことです。
今回はサイト全体でのパフォーマンスを把握することを目的としていることにしますので、サイトのインプレッションをクリックしてください。
右下の追加ボタンをクリックすると、先ほど選択したサイトのサーチコンソールのデータが追加されます。
任意のグラフを追加し、プロパティのパネルのデータソースの部分からSearch Consoleを選択すると、Search Consoleのデータ内容のグラフを作成することができます。
レポートを完成させよう
Googleアナリティクスとサーチコンソールのデータのグラフを作れるようになりましたので、レポートを完成させていきましょう!
先ほど作成したグラフを削除して、下記を参考にグラフを作成してみてください。
スペースが足りない場合はページを増やすことができます。
❶サイトの総ユーザー数
グラフの種類:折れ線グラフ
データソース:アナリティクス
ディメンション:日付
指標:総ユーザー数
❷ユーザーの地域分布図
グラフの種類:バブルマップ
データソース:アナリティクス
位置:地域
サイズ:総ユーザー数
❸ユーザーの年齢割合
グラフの種類:ドーナツグラフ
データソース:アナリティクス
ディメンション:性別
指標:総ユーザー数
❹リファラー(アクセス元)の順位
グラフの種類:縦棒グラフ
データソース:アナリティクス
ディメンション:ユーザーの参照元
指標:総ユーザー数
❺クエリごとのCTR(クリック率)順位
グラフの種類:棒グラフ
データソース:サーチコンソール
ディメンション:Query
指標:Impressions
レポートが完成したら右上の共有ボタンから共有してみましょう。
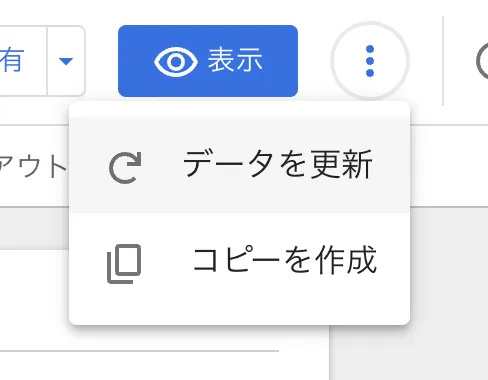
レポートの更新は右上の縦に丸3つのメニューボタンをクリックし、データを更新をクリックするだけです!

まとめ
GoogleアナリティクスやサーチコンソールのデータをLooker Studioに接続すれば、自動で更新できて、わかりやすいレポートを作成することができます。
Webサイト制作について
お気軽にご相談ください