「電話対応めんどくさい!!」
「問合せや予約の連絡がある度に電話出てメモ取るの大変すぎる!!」
という場合、ホームページに問合せフォームを設置することをおすすめします。
本来、問合せフォームを設置する場合はHTMLやPHPなどの専門知識を要しますが、WordPressで作成されたホームページなら簡単に問合せフォームを設置することが可能です。
WordPressにはプラグインと呼ばれる拡張機能があり、プラグインを追加することでWordPressで作成したサイトに問い合わせフォームを設置することができます。
問い合わせフォームを設置することができるプラグインはいくつかありますが、今回はその中でも特におすすめのプラグインContact Form 7の使用方法を解説いたします。
Contact Form 7 のインストール方法
WordPressの管理画面にログインし、左側のメニューにある ”プラグイン” という項目をクリックします。
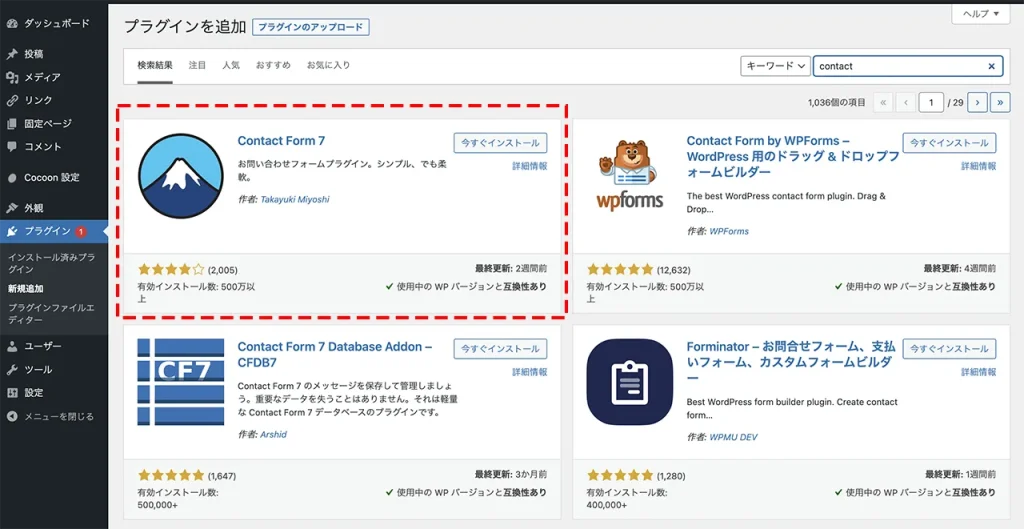
[新規追加]ボタンをクリックし、プラグインの検索フォームに ” contactform7 ” と入力します。
すると、Contact Form 7 が表示されるので、[今すぐインストール]ボタンをクリックします。

ボタンが[有効化]となるので、さらにクリックして、Contact Form 7を有効化します。
これでContact Form 7 が使用できるようになりました。
項目をカスタマイズする
Contact Form7をインストールすると、WordPress管理画面の左側メニューに”お問い合わせ”という項目が追加されているので、それをクリックしてください。
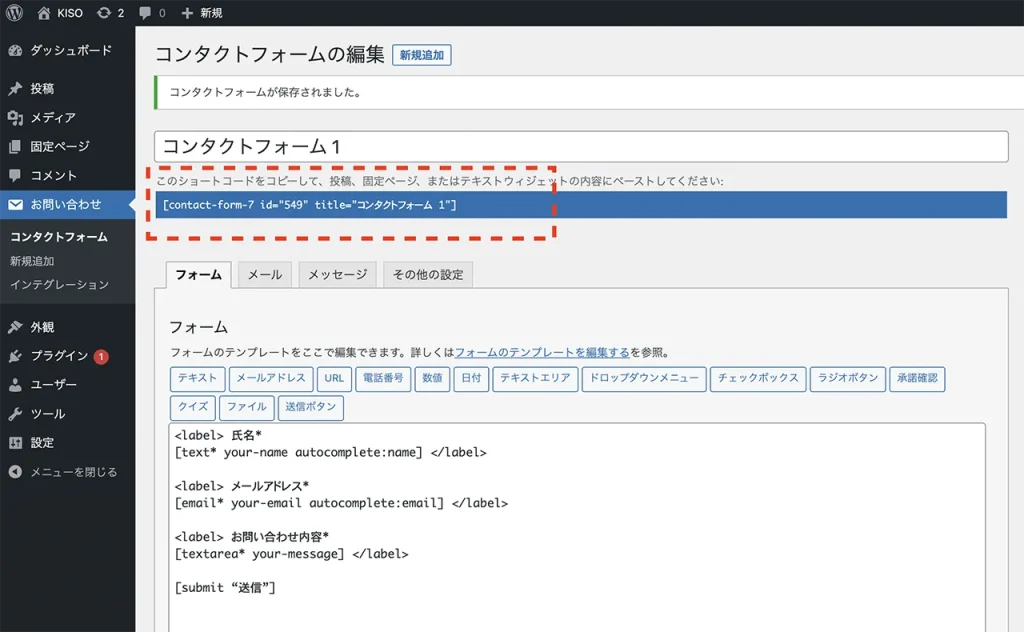
既に”コンタクトフォーム1”というお問い合わせフォームが作成されているので、それをクリックします。
フォームの内容が表示されます。
デフォルトのフォーム内容をカスタマイズしてみましょう。
こちらをコピーして、フォームに貼り付けてください。
<label> 氏名*
[text* your-name autocomplete:name] </label>
<label> メールアドレス*
[email* your-email autocomplete:email] </label>
<label> お問い合わせ内容*
[textarea* your-message] </label>
[submit “送信”]
題名を削除し、”メッセージ本文 (任意)”を”お問い合わせ内容”に変更し、必須項目にしました。
[ ]内の最初の文字text, email, textarea… などの後にアスタリスクをつけると必須項目になります。
コードを貼り付けたら[保存]ボタンをクリックします。
ショートコードを設置する
保存ができたら、タブの上にあるショートコードをコピーします。

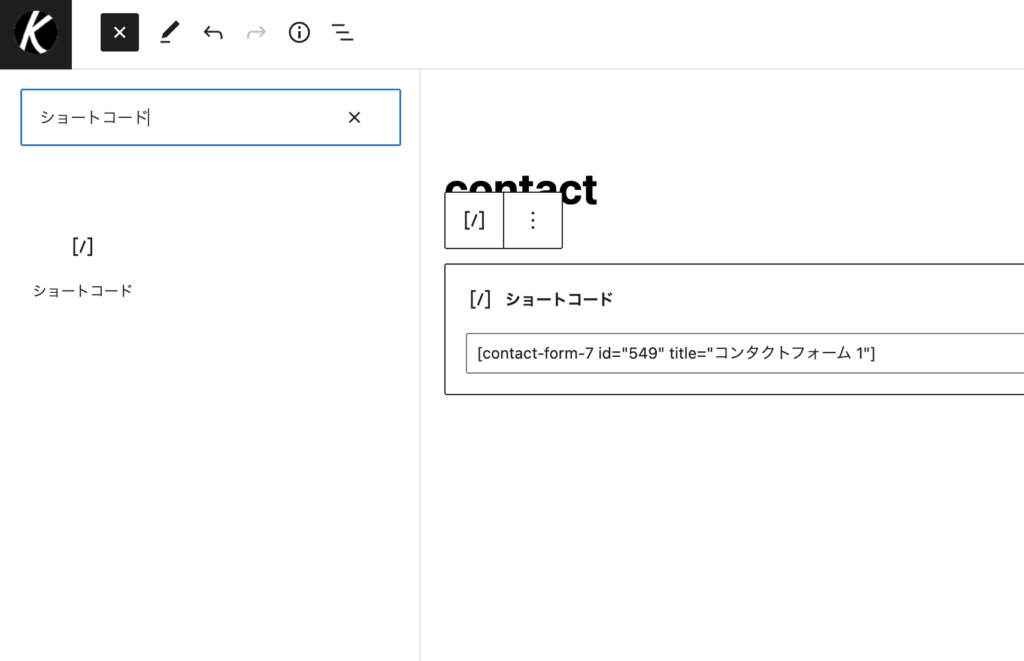
コピーしたら、問い合わせフォームを表示させたいところにショートコードブロックを追加して貼り付けます。
ショートコードブロックは、ブロックの検索フォームに「ショートコード」と入力すると表示されます。

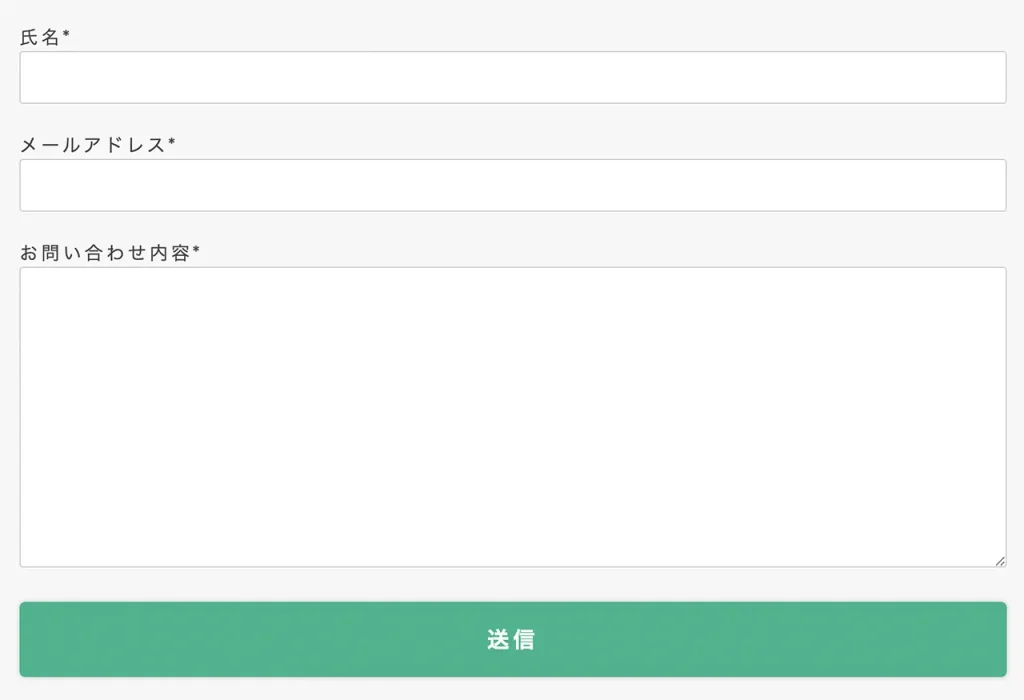
公開または更新ボタンをクリックして、プレビューからページを確認してみてください。
問い合わせフォームが表示されています。

自動返信メールを追加する
Contact Form 7には自動返信メール機能があります。
デフォルトでは管理者への通知メールとお客様への自動返信メールが統一されていますので、フォームを送信したお客様へ向けて自動返信メールを新たに設定してみましょう。
Contact Form7 の設定画面に戻り、メールタブをクリックします。
まず、管理者への通知メールを編集します。
以下のように設定してください。
管理者への通知メール
送信先:フォーム送信時の通知先のメールアドレスを入力
送信元:[_site_title]<メールに表示される送信元のメールアドレスを入力>
題名:[_site_title]_お問合せがありました
追加ヘッダー:削除して空白にします
メッセージ本文:
[_site_title]
[_site_url]
お問合せがありました。
問合せフォーム送信内容
ーーーーーーーーーーーーーーーーーーーーー
【氏名】
[your-name]
【メールアドレス】
[your-email]
【お問い合わせ内容】
[your-message]
—
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
次に、お客様への自動返信メールを設定します。
メール(2)を使用 にチェックを入れてください。
すると、フォームが表示されますので以下のように設定してください。
お客様への自動返信メール
送信先:[your-email]
送信元:[_site_title]<メールに表示される送信元のメールアドレスを入力>
題名:[_site_title]_お問合せありがとうございました。
追加ヘッダー:削除して空白にします
メッセージ本文:
[your-name] 様
お世話になります。
[_site_title]です。
この度はお問合せフォーム送信いただきましてありがとうございました。
担当の者が確認次第ご返信させていただきます。
お問い合わせいただいた内容は下記になります。
問合せフォーム送信内容
ーーーーーーーーーーーーーーーーーーーーー
【氏名】
[your-name]
【メールアドレス】
[your-email]
【お問い合わせ内容】
[your-message]
—
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
入力したら、[保存] ボタンをクリックします。
先ほど問合せフォームを設置したページを更新し、試しにテスト送信してみましょう。
フォームを送信すると、先ほどメールタブで設定したそれぞれの送信先にメールが送られているはずです。
送信履歴を確認するには
問合せフォームの送信内容を確認するために、いちいちメールの受信フォルダを探すのは大変ですよね。
このプラグインを追加すると、Contact Form7で作成した問合せフォームに送られた送信内容を確認することができます。
CSVで書き出すこともできるので、エクセルで一覧にして確認したい場合も便利です。
また、フォームが送信されたときに自動でGoogleスプレッドシートに送信内容を入力してくれるプラグインもあります。
まとめ
WordPressでホームページを作ったら、問合せフォームをプラグインで簡単に設置できます。
煩雑な電話対応から、これで解放されるといいですね。
Webサイト制作について
お気軽にご相談ください